Case Study
Case Study
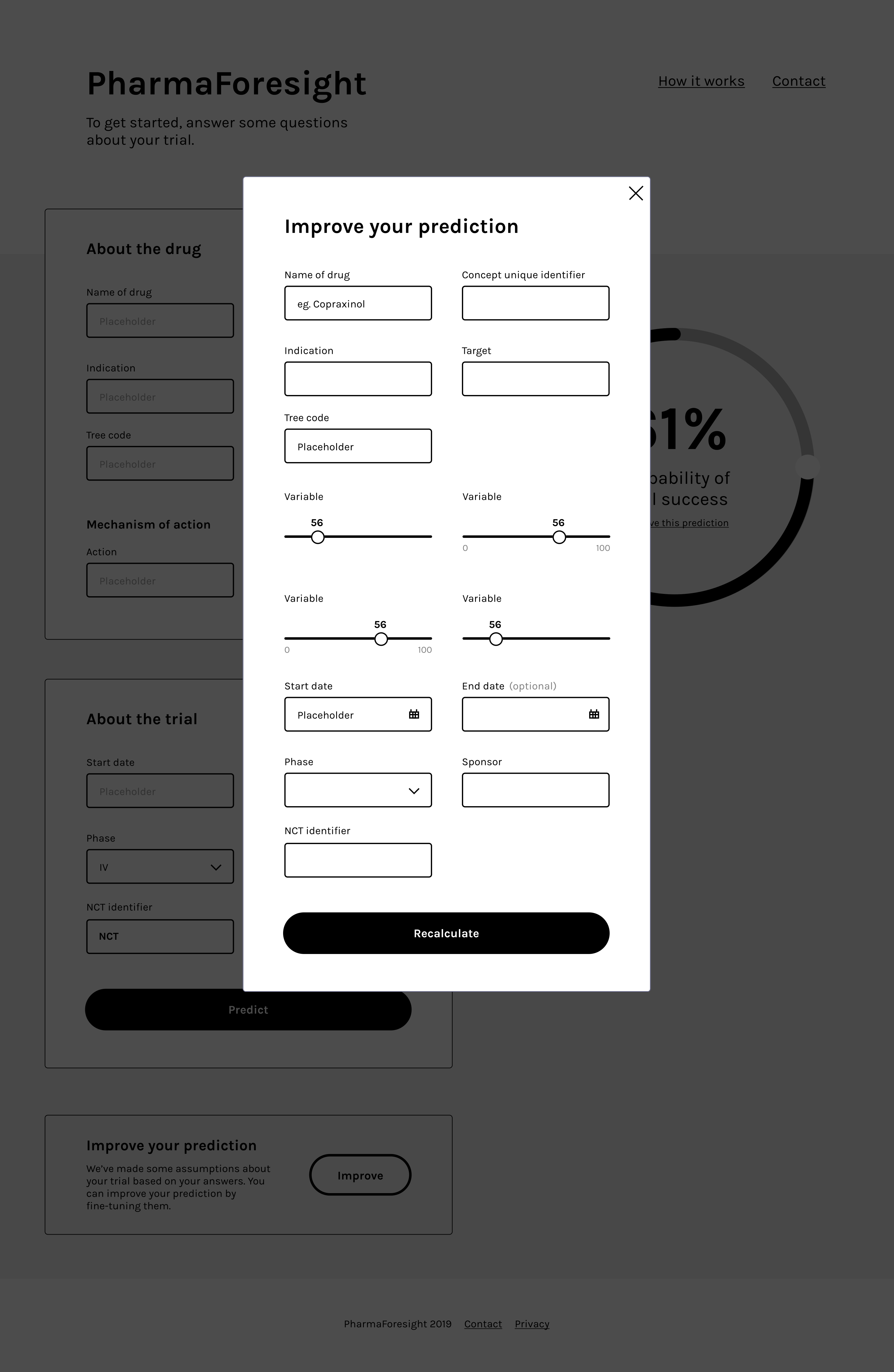
PharmaForesight.ai had their first sales meetings fast approaching, but their powerful AI product just looked like a computer returning a percentage in decimal format (e.g. 0.67).
UX - UI - React.js - Startup - MVP - Rapid Turnaround
Today, it costs pharmaceutical companies hundreds of millions of dollars to take a drug to market (source), and if the trials fail then that money is completely lost. To save these huge financial losses, Pharmaforesight developed a powerful machine learning algorithm that can predict the probability of success of a trial, before it has even started.
To demonstrate how valuable their AI was to non-technical people in the Pharma industry, they neded to design and develop a web app that helps buyers understand what the algorithm does and how they can use it.

I chose to work with Calibre because of their clear communication from the beginning, both at a technical and a business level.
What I really appreciated was when they advised me on ringfencing the scope by writing mock APIs and helped me prioritise features based on their potential effort, which reduced the timelines and budgets for the project.
Calibre delivered exactly what we agreed at the beginning and I'll certainly reach out to them first for future frontend product development support.
- Eddie Pease
- Co-founder, PharmaForesight
Linkedin
Highlights
Highlights
Focussing on Business Results
See more
Upon receiving the spec, we knew we needed to understand what "success" looked like in order to deliver the right thing, first time. By understanding how the product was going to be used, and who by, we understood which parts of the brief could be improved.
One recommendation was to use query parameters in the URL. This meant that during a meeting, they could click one of the pre-made hyperlinks and all the input fields (drug names, NLM identifiers, etc) would pre-populated, ready to press the big exciting “Predict” button.

Engineering Value
See more
Startups depend on being resourceful. We found an opportunity to collaborate with a business-savvy and tech-savvy client to engineer some serious value in a limited budget.
By developing API blueprints, defining responsibilities upfront and being clear on the project’s requirements, we were able to appoint the perfect team to design and develop a snappy frontend-only single page app (SPA).
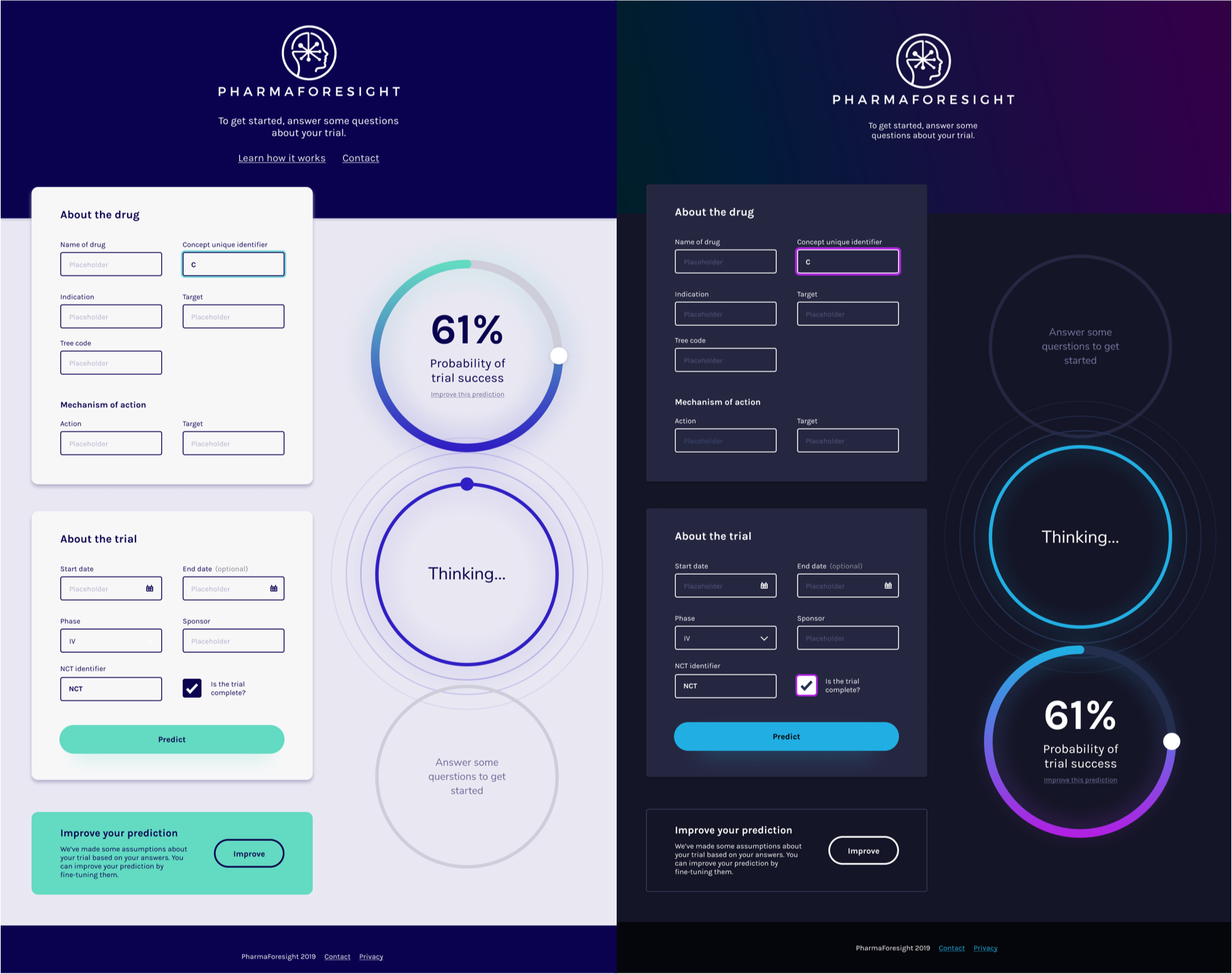
See below for the two visual directions suggested, before the light theme was built in React.js.

When speed matters
See more
PharmaForesight had a demo meeting in under a month, so we needed to rise to the challenge. For this project, Calibre’s Director and PharmaForesight’s Founder came together and planned the project in just one hour. By the time we kicked the project off, our UI developer had all the information and assets he needed to start crafting.
To avoid slowing things down, feedback was treated as suggestions, giving our team final say over how they met the brief. All our efforts paid off when the project was ready to demo in under two weeks.
The result:
CALIBRE TIP: API Specs
When managing frontend and backend work at the same time, the best way to clarify the responsibility of each party is by writing API documentation upfront. By defining this 'interface', you can avoid huge delays in a project, where both developers could be emailing back and forth requesting changes to each others’ work in order for their own codebase to function correctly. We use postman for mock APIs.
Bonus: Generally, this API documentation should be written by the frontend developer.